ติด Comment ของ Facebook ในบล็อกของเราเอง
เดี๋ยว นี้ Facebook
แรงมากจริงๆครับ ออก App ออกมาเยอะแยะมากมายเต็มไปหมด
แต่ทั้งหมดที่เค้าออกมาก็เพื่อให้เรา จัดการทุกอย่างผ่าน Facebook ได้อย่างง่ายดายนั้นแหละครับ เอาเข้าจริงๆแล้วผมเองก็ยังยอมแพ้ไปเหมือนกัน
ยอมแพ้อะไรนะหรอครับ! ก็เรื่อง Comment นี่นะแหละ
เรื่องของระบบ Comment นี่อาจจะมาจากสาเหตุที่ผมเองเป็นคนเขียน PHP อยู่ แล้วเลยคิดเสมอว่า ก็แค่ไอ้ระบบ Comment ทำไมเราถึงไม่ทำเอาเอง
ทำไม่ต้องไปเพิ่งเครื่องไม้ เครื่องมืออีกด้วย แต่จนแล้วจนรอดครับ พอเห็นแล้วว่า
ถ้าเราใช้การ Comment ผ่านทาง facebook เพื่อนๆของผู้ที่เข้ามา Comment ก็จะสามารถเห็นบทความหรือข่าวสารของเราได้ด้วย
ก็เลยจำยอม
บ่น มาตั้งนานมาเข้าเรื่องกันดีกว่าครับ
จริงๆผมต้องใจจะเขียนสองแบบแยกออกจากกัน คือจะพูดถึงเรื่องการติดตั้ง
comment ของ Facebook ผ่านทาง website ของเราเอง กับแบบติดตั้งผ่านทาง WordPress แต่สำหรับวันนี้ขอเป็นแบบติดตั้งบนเว็บที่เราพัฒนาขึ้นมาด้วย Code ของเราเองกันก่อนนะครับ
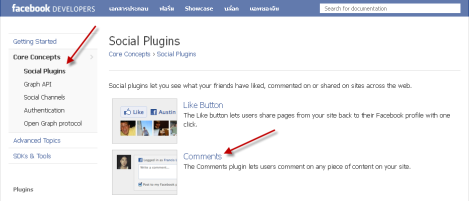
เริ่มจาก คุณต้องไปที่ facebook Plugin
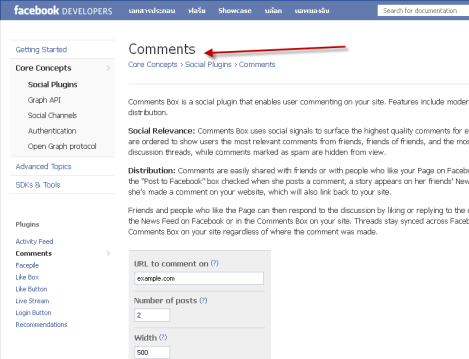
จากนั้นให้เลือกที่ Comment
นะครับ
http://developers.facebook.com/docs/reference/plugins/comments/
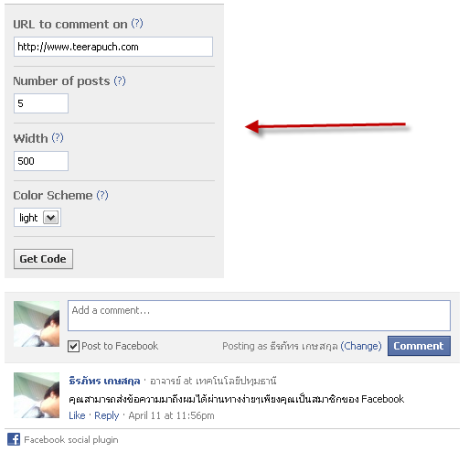
จากนั้นก็ให้คุณไปตั้งค่าตามที่คุณต้องการครับซึ่งค่าเหล่านั้นมีดังนี้ครับ
1.URL to comment on = บอกที่อยู่ URL ของ WEBSITE ของคุณลงไปครับ เช่น http://www.teerapuch.com
2.Number of posts = บอกไปครับว่าคุณต้องการให้มีกี่ข้อความก่อนจะตัดไป View more เช่น 5
3.Width = กำหนดความกว้างครับมีหน่วยเป็น Pixel เช่น 500
4.Color Scheme = เลือกโทนสีครับมีแค่สองแบบคือ มืดกับสว่าง
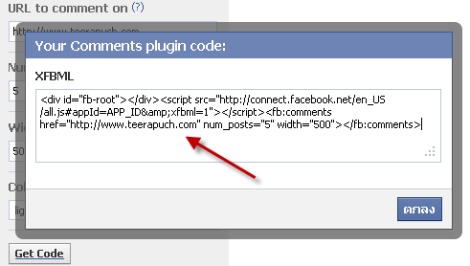
5.GET CODE = คลิกเพื่อรับ Code ทั้งหมดครับ เป็นอันเสร็จ
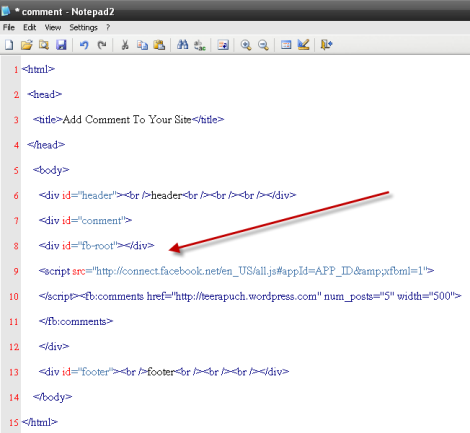
จากนั้นก็เหลือแค่การเอา Code ทั้งหมดที่ได้มาแบบนี้
ไปติดตั้งไว้ยังหน้าเว็บไซต์ของเราเอง ซึ่งท่านก็เลือกได้เลยครับว่าจะวางไว้ที่ตรงไหนของ PAGE เช่น
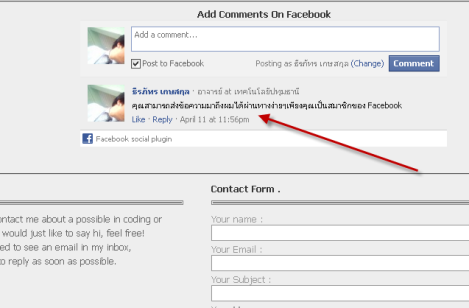
ผลลัพธ์ทั้งหมดก็จะได้เป็นแบบนี้ครับ
ขอขอบคุณ http://teerapuch.wordpress.com



















ไม่มีความคิดเห็น:
แสดงความคิดเห็น